Yosh minna ... bertemu lagi dengan saya, Shin, dan masih tentang Interaksi Manusia dan Komputer (IMK). Kali ini akan membahas mengenai sepuluh prinsip heuristik yang umum digunakan untuk mengevaluasi tampilan antar muka sebuah situs. Menurut Nielsen (1994), evaluasi heuristik adalah metode yang digunakan
untuk menemukan masalah pada desain antarmuka. Evaluasi heuristik
melibatkan beberapa evaluator untuk memeriksa antarmuka dan
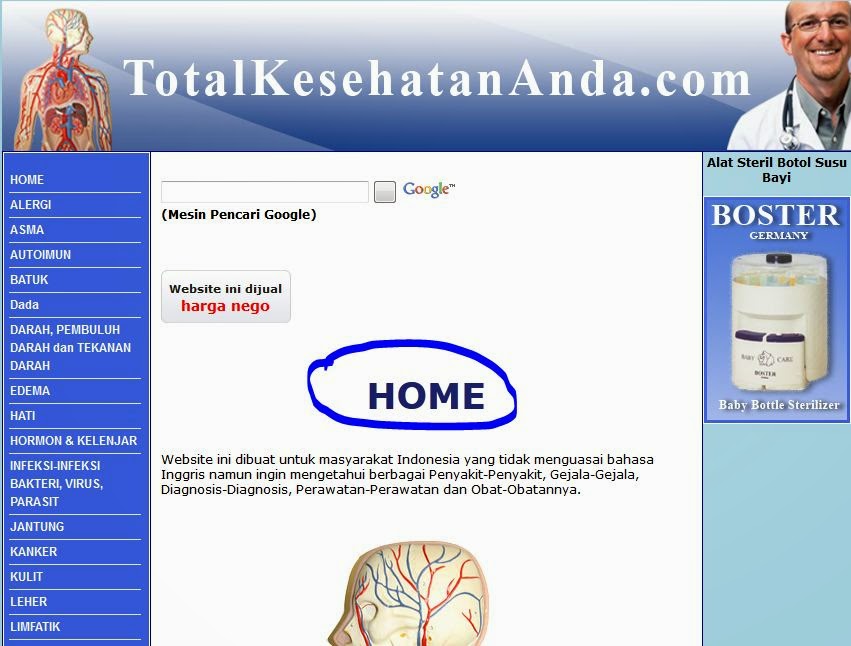
membandingkannya dengan prinsip-prinsip usabilitas (heuristik). Situs yang akan coba Shin bedah adalah situs mengenai kesehatan dengan alamat totalkesehatananda.com.
Prinsip pertama yang akan Shin bahas adalah Visibility of system status.
The system should always keep users informed about what is going on, through appropriate feedback within reasonable time.
Maksud dari Visibility of System Status adalah sistem harus dapat menginformasikan kepada pengguna tentang apa yang terjadi pada sistem. Isu yang diangkat dari prinsip pertama ini adalah:
- Where am i? atau dimana user saat ini sedang berada
- Where can i go next? atau kemana user bisa pergi dari suatu kondisi atau state
Sebelumnya Shin akan menampilkan antar muka situs tersebut.
Dalam situs tersebut, si pembuat situs tampaknya kurang memperhatikan unsur keseimbangan (balance) semua informasi tertumpuk di bagian samping kiri dan tengah. Selain itu untuk mengakses informasi yang berada di tengah, si user harus menggulung layar (scrolling) terlebih dahulu, yang merupakan hal yang harus dihindari untuk sebuah situs yang baik.
Mengangkat isu pertama dari prinsip Visibility of system status, user dapat mengetahui dimana posisinya saat ini, dalam situs ini, isu ini agak bermasalah. User tidak mengetahui dengan jelas dimana posisinya berada.
Sebagai contoh, saat user berada di halaman Home, tulisan Home nya ditulis dengan ukuran cukup besar dan berada ditengah-tengah. Contoh lainnya adalah misalkan user memilih menu ALERGI pada panel kiri, maka tulisan ALERGI berada ditengah-tengah. Submenu Definisi Alergi dan yang lainnya berada dipanel kiri, menggantikan menu-menu sebelumnya. Dibawah narasi tentang submenu tadi terdapat paging yang urutannya disesuaikan dengan submenu dari ALERGI tadi.
Lain halnya apabila submenu dari menu yang dipilih tadi cukup banyak. Misal user memilih menu Darah, Pembuluh Darah dan Tekanan Darah, yang memiliki 44 sub menu, maka panel tengahnya akan berupa tautan yang menuju ke 44 sub menu tadi dan panel kiri berisi submenu sejumlah 44 submenu. Menurut saya cara ini kurang efektif bagi user karena tidak ada penanda langsung yang memberi tahu user posisinya berada saat ini.
Isu kedua dari prinsip pertama ini adalah kemana user bisa pergi dari suatu kondisi atau state. Dari situs yang dijadikan model, saat user berada di salah satu menu, apabila ingin memilih menu lainnya, maka dia harus memilih tombol Home yang berada di panel kiri paling atas terlebih dahulu, setelah itu baru panel kiri nya akan menampilkan menu-menu lainnya.
Sebaiknya, diberikan sebuah penanda bagi halaman yang sedang diakses oleh user. Solusinya dapat berupa breadcrumbs yang diletakkan di panel tengah bagian atas.
Berdasarkan severity rating menurut Jakob Nielsen, kesalahan ini diklasifikasikan pada skala 2. Maksud dari skala 2 ini adalah kesalahan yang terjadi merupakan masalah usability yang minor dan memiliki prioritas yang rendah untuk diperbaiki. Kesalahan yang terjadi masih dapat ditolerir dan tidak terlalu serius. Navigasi pada pada situs ini masih sederhana sehingga user masih dapat memperkirakan sedang berada dimana posisinya.
Berikutnya prinsip kedua, Match between system and the real world, akan dibahas di sini.




baru tau ternyata bikin tampilan site itu banyak hal yang mesti diperhatiin...
BalasHapus*lirik blog sendiri
iya ,,, ada sepuluh prinsip ziochin ... baru bedah satu, 9 lagi menyusul ... :3
Hapusya, tepat menurut saya pun terkait masalah pengguna mengetahui dia sedang dimana, developer web ini harusnya menambahkan breadcrumb di pojok kiri atas website nya (di bawah header.) Satu hal lagi yang dapat membantu adalah keberadaan site map, untuk mempermudah pengguna dalam memutuskan "where i will going next".
BalasHapus